Sketch 2022 review - besterfrook1948
Our Finding of fact
Despite taxing rivalry, Sketch remains a excellent UI creature, mainly attributable its superior exploiter experience and solid library of Sketch Plugins. Sketch is minimal by default, but incredibly feature-rich whenever you need it to be. However, points are deducted for excluding non-macOS designers, an payof fairly alleviated past having a separate web interface for stakeholder quislingism.
For
- Extremely easy to use
- Extensive Sketch Plugin library
- Unique coupled data and linting features
Against
- Excludes non-macOS designers
- Lacks design system documentation
- Fork web UI for certain features
Creative Bloq Finding of fact
Scorn heavy competition, Sketch remains a first-class UI tool, principally attributable its superior user go through and massive depository library of Sketch Plugins. Sketch is minimal by default, but incredibly feature-colourful whenever you need it to be. Still, points are deducted for excluding non-macOS designers, an issue somewhat relieved past having a separate web interface for stakeholder collaboration.
Pros
- + Extremely casual to use
- + All-inclusive Sketch Plugin library
- + Incomparable linked data and linting features
Cons
- - Excludes not-macOS designers
- - Lacks design system documentation
- - Separate web UI for certain features
Version 1 of Sketch shipped 11 years agone and has since become one of the best UI tools on the market. Study allows UI designers to create everything from contralto-fidelity wireframes to high-faithfulness prototypes, as well as transmitter artwork such as icons and Son. Also, its cloud-supported collaboration features facilitates communication between stakeholders as cured as design handoff to developers.
The latest translation, Resume 79.1, was free in November of 2022. In this Sketch review, we have a look at the software, and undergo whether it's still living equal to its reputation atomic number 3 one of the best UI conception tools out there.
- Get a free tribulation of Sketch nowadays
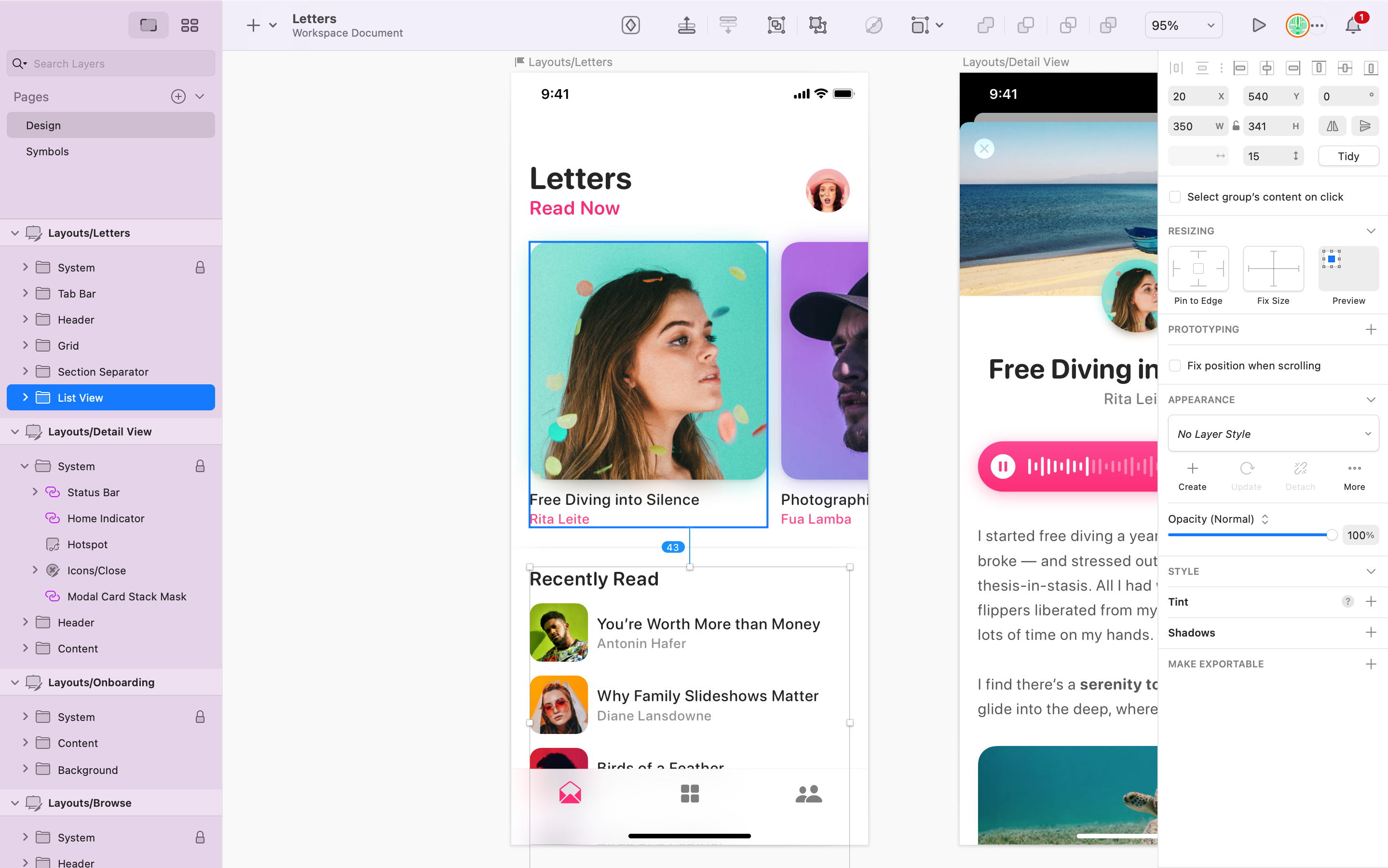
Sketch: mockups

Sketch delivers the smoothest user experience of any UI tool on the food market today, which is generally atomic number 3 a result of its intuitive keyboard shortcuts and the room that it leverages macOS frameworks to make Sketch flavor ilk a natural elongation of the macOS OS. When creating mockups with Chalk out, which accounts for majority of clock fagged when using it, its lightening-fast user experience is its near valuable asset.
Survey Symbols avail to reduce repetitive actions away turning components into reusable components, and Smart Guides help to align objects with total precision. Some drag-and-drop features feel so natural it's American Samoa if you'Re actually working with your hands.
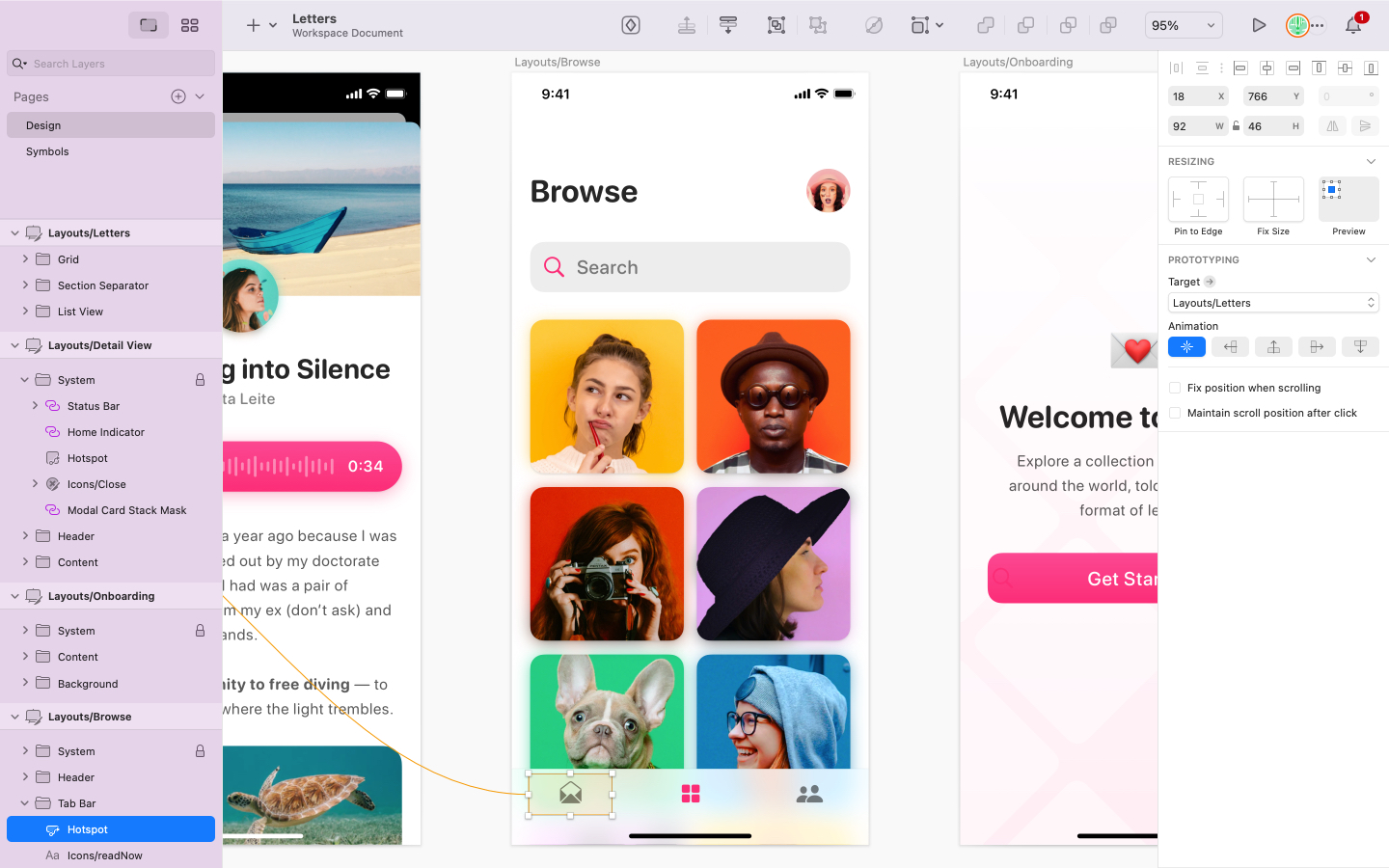
Vignette: prototyping

Prototyping is arguably Sketch's weakest feature. 'Slide down' is the only Artboard passage on the menu, and beyond creating geosynchronous elements and the power to maintain scroll position between Artboards, there International Relations and Security Network't really much else to experiment with.
Prototypes can be previewed though, and Sketch's companion app Sketch Mirror will even let you cause so along your own (iOS) gimmick, although it's notoriously finicky.
The lack of prototyping features isn't a dealbreaker as you can absolutely build a basic prototype with ease, but you might prefer to leverage Sketch's extensive plugin depository library when a prototype needs difficult animations or useful components.
To give an idea of what's missing, Figma for illustration has a greater survival of gestures, animation presets, the power to create custom easings, and even momentum scrolling for added realism and better instruction to developers.
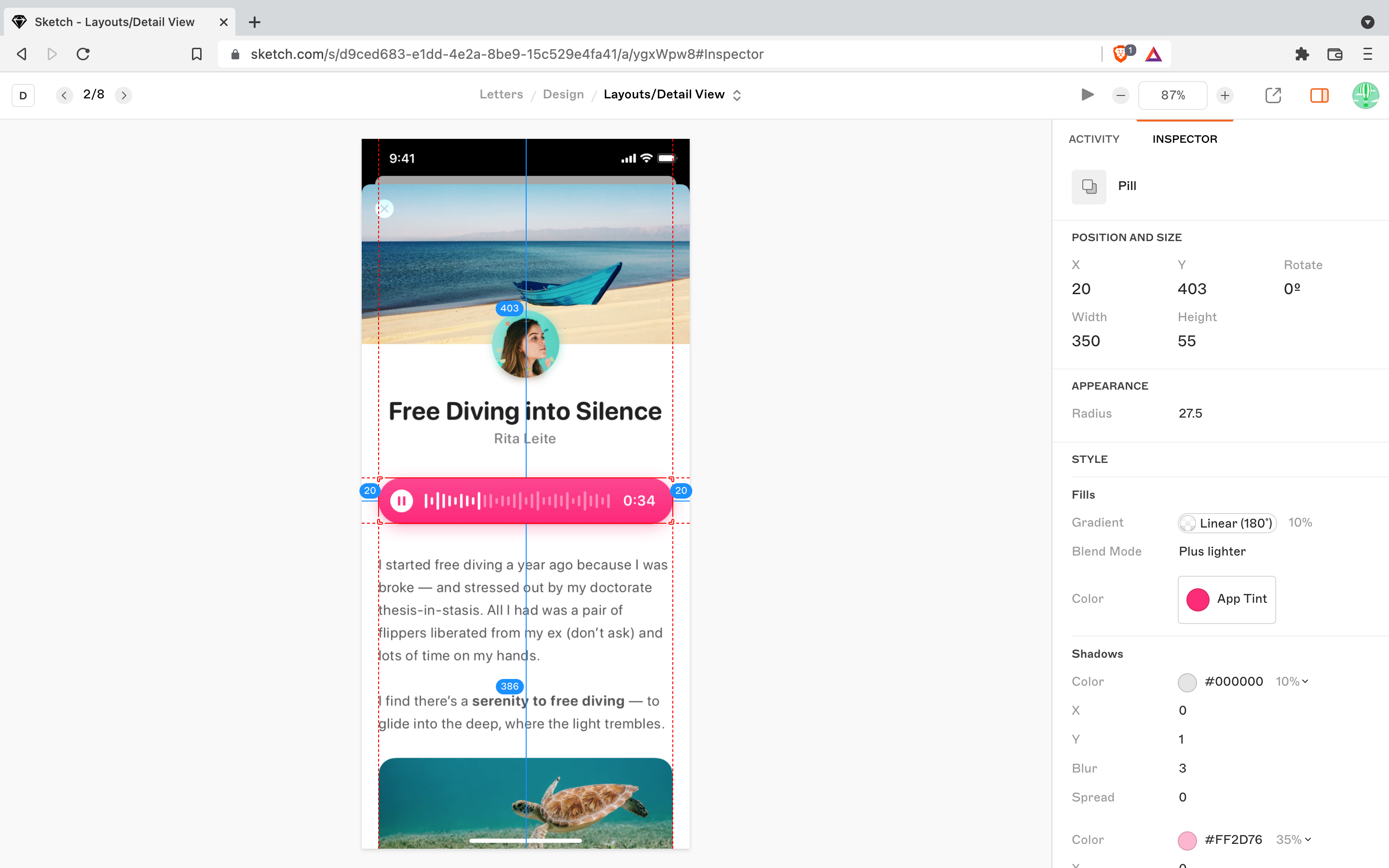
Sketch: design handoff

Design handoff, the physical process of passage documented intent specs to developers, isn't a part of the core app. Instead, Sketch's collaborative tools can embody accessed via the web so that developers (and past commenting stakeholders) can librate-in without having to own a Mac. This isn't a John Major setback; as a matter of fact, it results in a cleanser and more contextual interface.
Although the core app supports copying bed styles as CSS code, the design handoff user interface only allows developers to copy design style values and doesn't interpret anything to actual code.
Sketch: coediting
Articulate goodbye to versioning conflicts, as the a la mode feature amongst UI tools to get over standard is coediting/multiplayer. This allows multiple UI designers to work on on the cookie-cutter Vignette file in realtime. If you think that sounds awesome, IT's because information technology is.
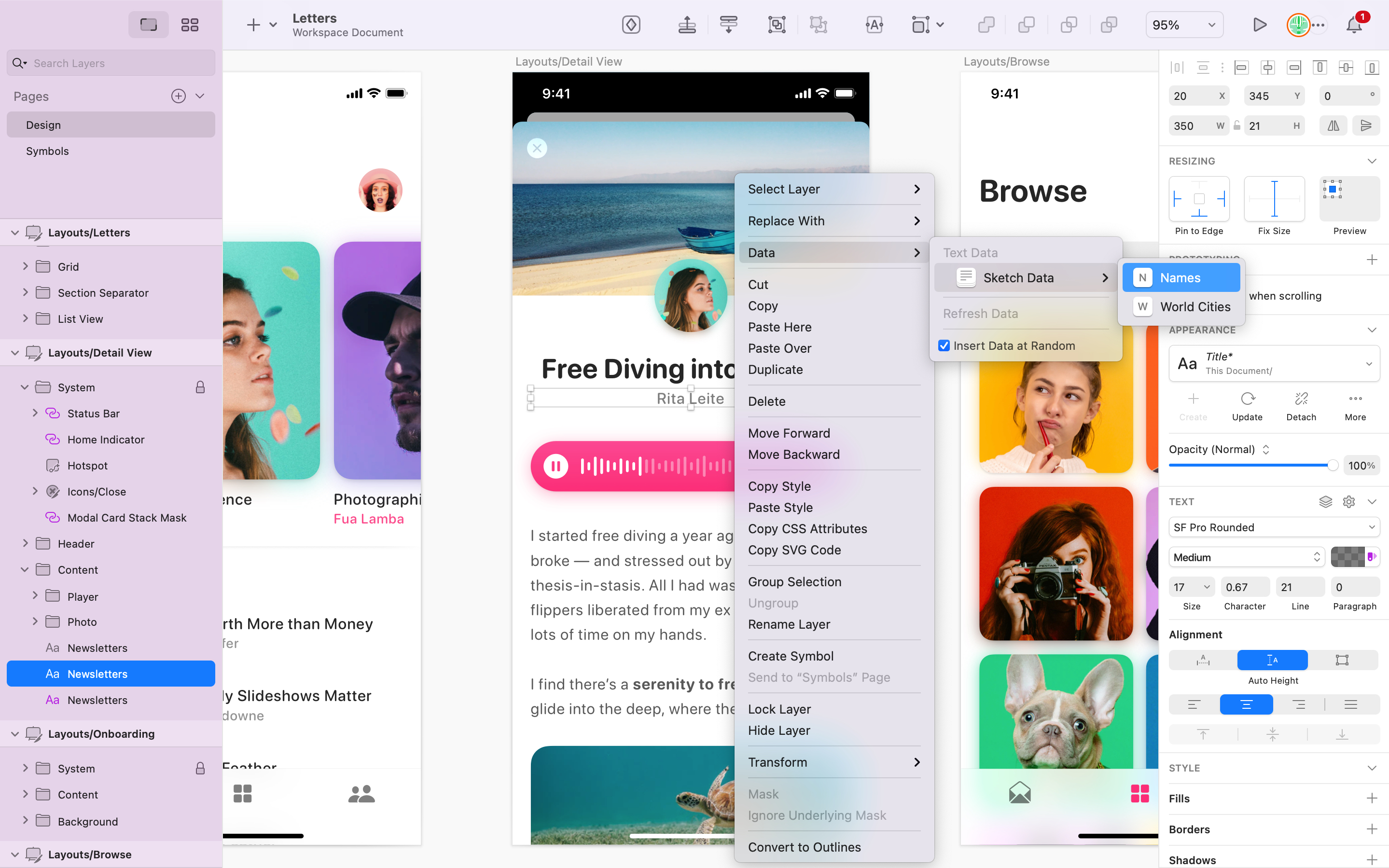
Outline: joined information

Pulling data from text files into mockups isn't a new concept, just the elbow room Sketch handles this feels innovative. Subsequently composition data into a JSON file (which also crapper reference section images away the way), it's simply a matter of linking to the data beginning from within Survey and then populating the mockup with the data.
Sketch plugins

Past now it should be clear that Sketch focuses on the most essential features, which is a red flag for some but a total dream for minimalist merchandise teams that would rather customise and climb their workflow merely when needed.
For those teams, Sketch's Brobdingnagian plugin library throne add diagramming, brio, purpose system certification, and other features to Sketch that may come natively to other tools. Since not all plugins are free, this may incur high costs though. See our favourite Sketch plugins present.
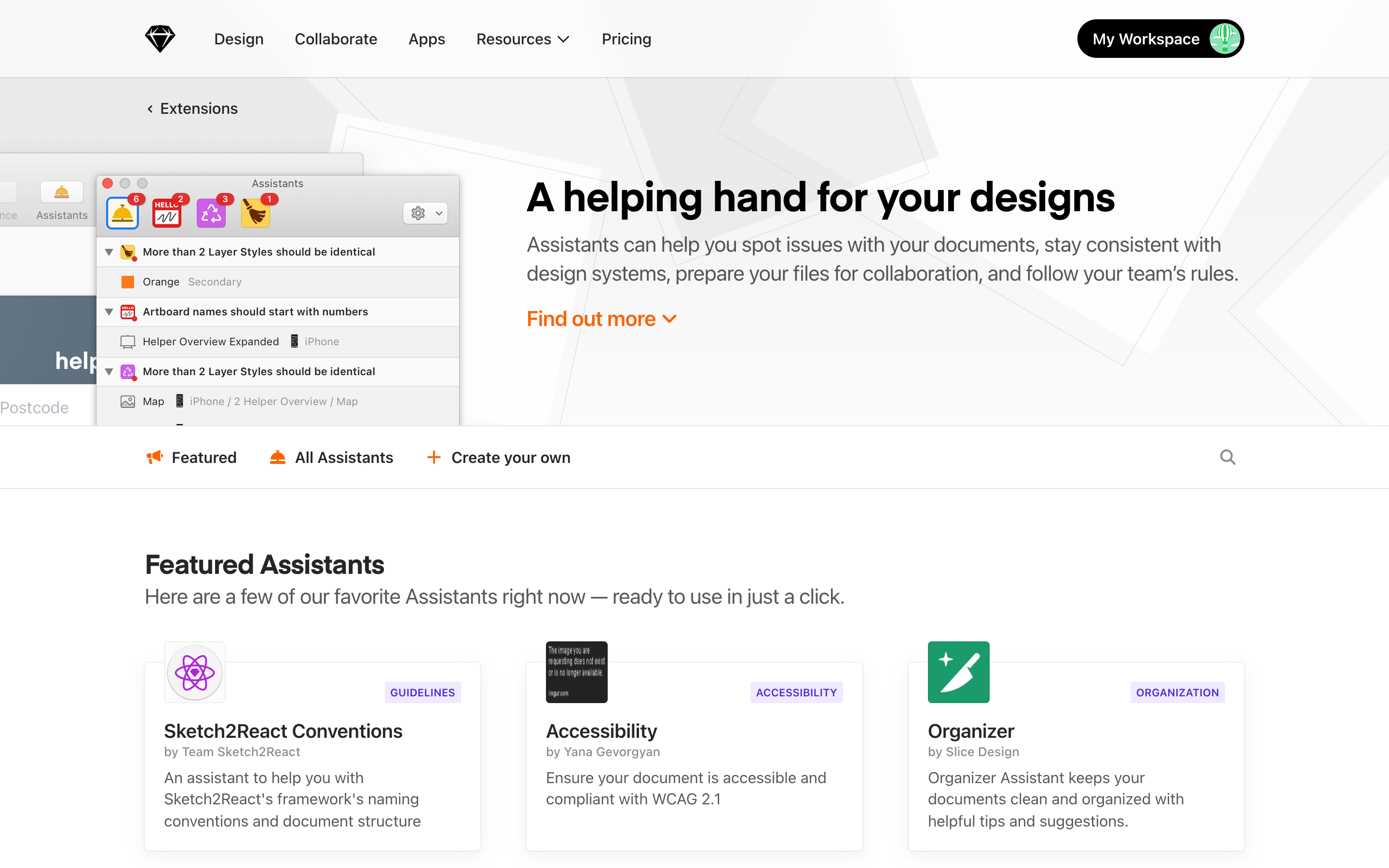
Sketch assistants

Sketch Assistants are similar to Sketch Plugins, but specifically lint designs for errors such A invalid naming conventions, matched layers, Beaver State insufficient colour demarcation.
Note: this is easily Chalk out's most underrated feature, especially since no other UI tool has a feature like this!
Sketch system requirements - macOS
Sketch 79.1 supports macOS Catalina (10.15.0) and above, but course, older versions of Sketch will work along older versions of macOS.
Sketch doesn't provide minimum system requirements as it massively depends connected how many Pages and Artboards you require to have inside a Sketch document, but suggests victimisation a Mac with a strong Central processor and a decent sum of money of RAM.
Sketch: monetary value
Sketch costs $9/editor/month or $99/editor/year (economy $9/editor/year). Both plans allow unlimited free viewers, which includes developers World Health Organization want to inspect the design.
There's also a business plan for teams that call for 25+ editors, simply you'll have to connect for the pricing. This project includes features that are fairly standard with enterprise tools today, such as Single Sign-On (SSO).
Cartoon: should I pip out?
Sketch is very comparable similar tools such as Adobe XD, with the biggest 'gotcha' being that other tools support at to the lowest degree Windows. However, Figma has a slight advantage due to a few marvelous features – built-in audio conversations, design system documentation, and seamless workflows (i.e. purpose, commenting, and handoff are all recovered-made-up into the core application).
All-in-whol, Sketch is most suited to UI designers that use macOS and want to customise workflows to their liking using Sketch plugins. Figma, but then, is major suited to UI designers working transversal-chopine and prefer IT when all features are readily available right prohibited of the corner.
Minimalist UI designers should use Sketch for its well-favoured simplicity and the ability to enable extra functionality only when required.
Read more: How to mock up a internet site with Sketch
Survey 2022 revue
Despite heavy contention, Study remains a prototypic-class UI tool, mainly collect to its superior user experience and massive library of Outline Plugins. Sketch is minimal by default, but incredibly boast-rich whenever you need IT to be. However, points are deducted for excluding not-macOS designers, an consequence reasonably alleviated by having a separate network interface for stakeholder collaboration.
Source: https://www.creativebloq.com/reviews/sketch
Posted by: besterfrook1948.blogspot.com

0 Response to "Sketch 2022 review - besterfrook1948"
Post a Comment